|




Web Set Tutorial 60
Author: Ann Stalls
January 19, 2011

Supplies include:
greyscaled pattern
2 greyscaled solid
greyscaled textured
greyscaled guestbook
greyscaled button
mask and background
(You can use the bg for under the mask.)
You will need to colorize them or create your own.
You will also have to create your own pattern bg1 to match your header.
You do not have to use the supplies.
Supplies Needed:
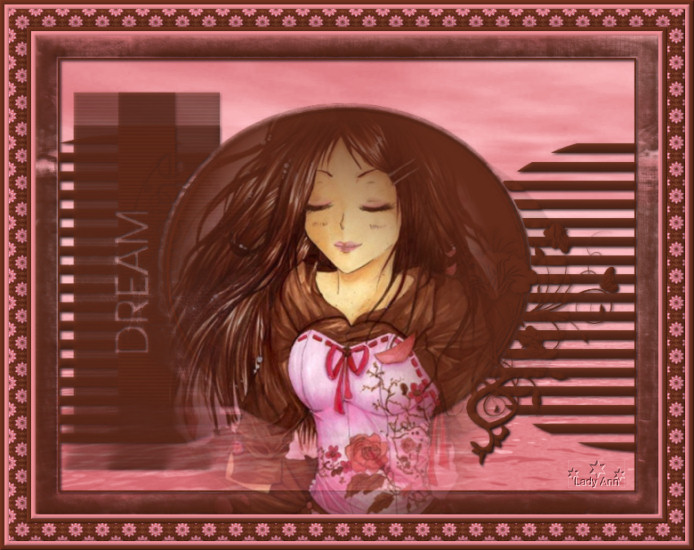
Graphic or Tube for header
pattern for bg1
solid, textured, or pattern for bg2
solid, textured, or pattern for bg3
textured or solid for bg4
divider
buttons
footer
guestbook
bullet


File Names:
Name your files as I have:
header
bg1
bg2
bg3
bg4
bullet
divider
guestbook
footer
buttons:
back
email
next
home
Make a blank button to save.

The html code is set for all images and backgrounds to be jpgs.
You may change the file extensions but then change them in the code.
Remember to save your txt code as a html file.
There is a separate Drop Down Menu txt file for future use.
I included the menu.js and the menucontext.js.
You do not edit the menu.js but it must be uploaded to make the Top Menu work.
You need to edit the links in the menucontext.js.
You will replace my links with your lessons 31-60 links and replace my colors with yours.
In both files, you will have to edit the colors so replace mine with yours.
You can open the menucontext.js file with Notepad then save it with the same name and extension.
When you click on an area on the Top Menu, you can view all the link titles.
To get rid of the link titles, you hit F5.
To add music, add this code after the header.
You will need to change it to your file name and file extension.
<embed src="44.mp3" autostart="true" loop="false" hidden="true">

This lesson needs you to include some words.
Also, note the color html coded numbers for the scroll bars#, border colors, font colors, and bg color as they need to be changed to match your colors.
Use the bullet to break between lines in the poem.
Any changes you make with file extensions must all be changed in the code so it works.

I hope you enjoy this Webset Tutorial.
|
|
|
|